Step 1
Open Chrome DevTools
- For macOS:
- Option + ⌘(command) + J
- For Windows:
- SHIFT + CTRL + J
- For both:
- right click and click “Inspect”
Step 2
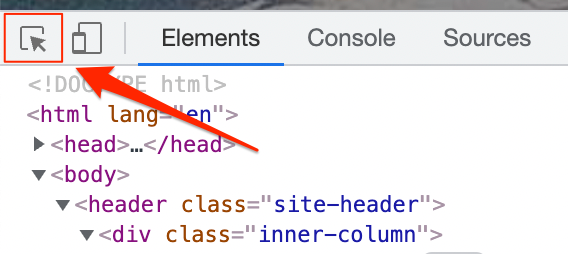
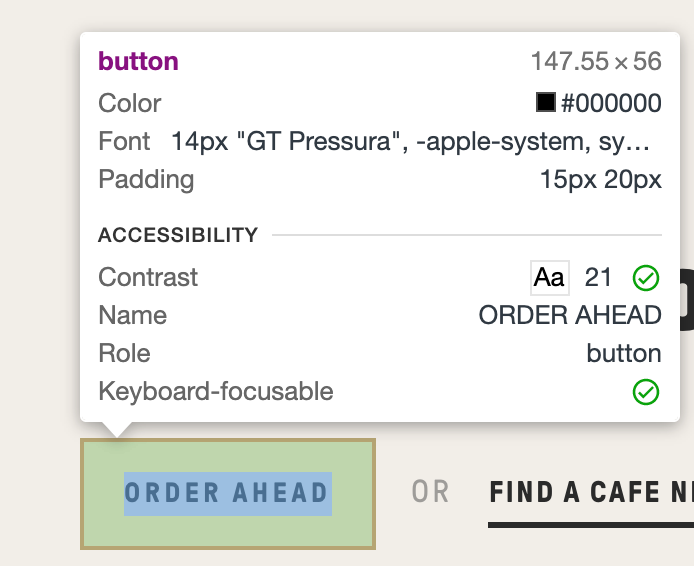
Click on the “Element Selector” tool, and click on any element you want to inspect.


Step 3
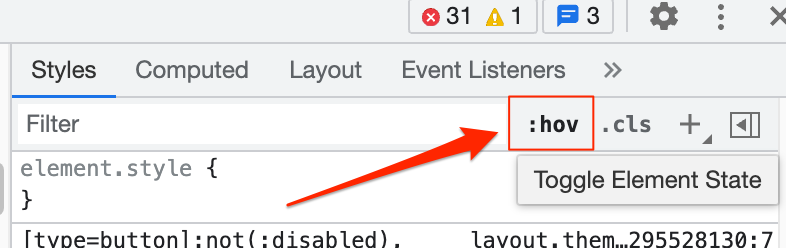
Under the Styles tab click on ":hov". It's also called the "Toggle Element State" button.

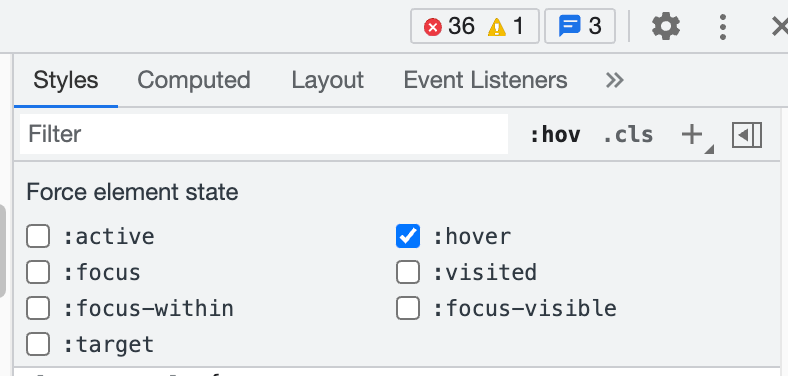
This will open up a drown down menu where you can select every different interactive states an HTML element can have.


Wrapping up
Easy! Now you can toggle any of these interactive states on and off.